My Projects
Conway's Game Of Life

The universe of the Game of Life is an infinite, two-dimensional orthogonal grid of square cells, each of which is in one of two possible states, live or dead (or populated and unpopulated, respectively). Every cell interacts with its eight neighbours, which are the cells that are horizontally, vertically, or diagonally adjacent. At each step in time, the following transitions occur:
- Any live cell with fewer than two live neighbours dies, as if by underpopulation.
- Any live cell with two or three live neighbours lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overpopulation.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
Made with Vanilla JavaScript
Check source code on GitHub.
Enspiraled

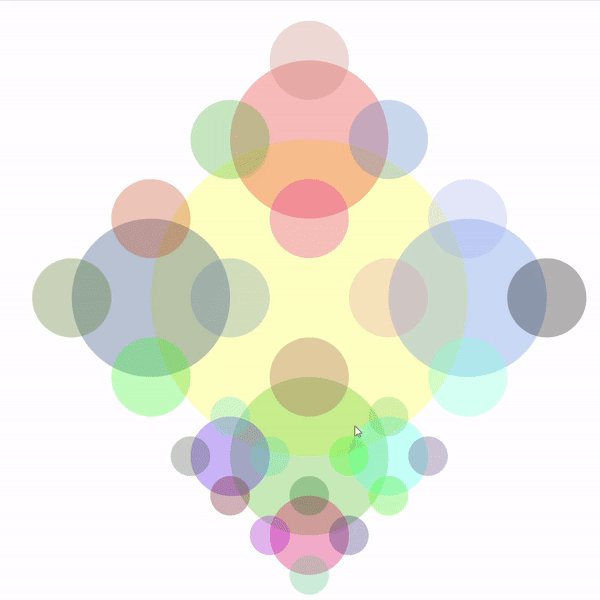
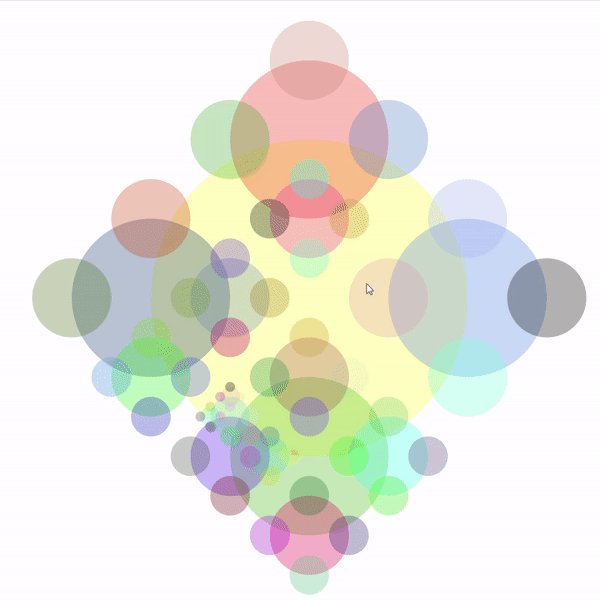
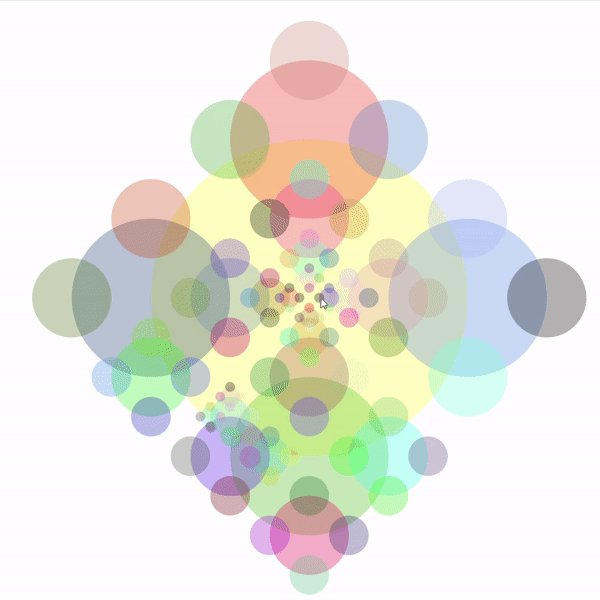
Fractal made of circles. Click on each circle creates four more circles, each new circle is two times smaller in radius with centers on north, south, west and east of the clicked circle.
Made with React JS
Check source code on GitHub.
Number Seek

Click on numbers in order, starting from 1. This simple game is a tribute to my childhood. Back then my classmates and I used pen and paper to write numbers from 1 to 100 in random order and then exchange those papers. The goal - find all numbers in order from 1 to 100, one by one, and do it faster than your opponent.
Made with Vanilla JavaScript
Check source code on GitHub.
Tic-Tac-Toe

Good old Tic-Tac-Toe game with sound effects and animation.
Made with Vanilla JavaScript
Check source code on GitHub.
